Managing Design Processes
OUTLINE:
- Organization Design and Support Usability
- The Four Pillars of Design
- Developmental Methodologies
- Rapid Contextual Design
- Ethnographic Observation
- Participatory Design
- Scenario Development
- Social Impact Statement for Early Design Review
ORGANIZATIONAL DESIGN AND USABILITY
Deisgn itu dalam artinya sendiri bisa dibilang kreatif dan bahkan tak terduga. Perancang sistem interaktif harus dapat bisa berbaur dengan pengetahuan tentang kelayakan teknis dengan rasa estetika mistis apa yang menarik bagi pengguna untuk menggunakan nya.
Berikut menurut carroll dan rosson tentan karakteristik design:
- Desain adalah sebuah proses, bukan keadaan.
- Proses desain nonhierarchical.
- Proses ini secara radikal transformasional.
- Desain intrinsik melibatkan penemuan tujuan-tujuan baru.
Usability:
Engineering Usability “telah berkembang menjadi disiplin yang diakui dengan praktek jatuh tempo dan satu set tumbuh standar
Insinyur dan arsitek kegunaan user-interface, kadang-kadang disebut pengalaman pengguna (UX) tim yang mendapatkan pengalaman dalam perubahan organisasi
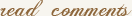
THE FOUR PILLARS OF DESIGN*
Kita akan bahas masing masing arti dari pillar diatas, dimulai dari:
- 1. User Interface Requirements
mengetahui dengan jelas apa saja yang menjadi keinginan user pada UI sehingga pada tahap pengembangan akan lebih mudah dan sesuai dengan keinginan user.
Persyaratan antarmuka pengguna menggambarkan perilaku sistem
- 2. Guidelines documents& process
guideline digunakan karena setiap project berbeda kebutuhan, di antaranya:
a. kata, ikon, grafik (-Terminologi (benda dan tindakan), singkatan, dan kapitalisasi
– Character set, font, ukuran font, dan gaya (tebal, miring, garis bawah)
– Ikon, grafis, ketebalan garis, dan
– Penggunaan warna, latar belakang, menyoroti, dan berkedip)
b. layout layar (Pilihan menu, bentuk fill-in, dan dialog-box format
– Kalimat prompt, umpan balik, dan pesan kesalahan
– Pembenaran, spasi, dan margin
– Entri data dan menampilkan format untuk item dan daftar
– Penggunaan dan isi header dan footer)
c. Input /output device (- Keyboard, layar, kontrol kursor, dan perangkat penunjuk
– Suara Audible, umpan balik suara, input sentuhan, dan perangkat khusus lainnya
– Respon waktu untuk berbagai tugas)
d. Action sequences (Mengklik-manipulasi langsung, menyeret, menjatuhkan, dan gerak tubuh
-Sintaks Command, semantik, dan urutan
-Tombol fungsi Programmed
-Kesalahan penanganan dan pemulihan prosedur)
e. Training (Bantuan online dan tutorial
-Pelatihan dan referensi bahan
-Sintaks Command, semantik, dan urutan)
- 3. User-interface software tools
membuat algoritma dan merancang prototype
- 4. Expert reviews & usability testing
melakukan testing dan review terhadap UI yang mengacu pada user requirement
Developmental Methodologies
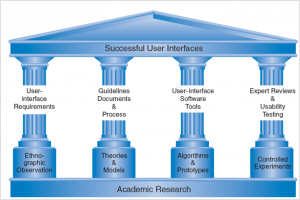
Dari banyak metodologi development, Rapid Contextual Design Method memiliki langkah-langkah seperti berikut:
1. Contextual Inquiry
2. Interpretation sessions and work modeling
3. Model Consolidation and affinity diagram building
4. Personal Development
5. Visioning
6. Storyboarding
7. User environment design
8. Interviews and evaluations with paper prototypes and mock-ups.
Rapid Contextual Design
Ethnographic Observation
- Preparation
– Memahami kebijakan organisasi dan budaya kerja
– Membiasakan diri dengan sistem dan sejarahnya
– Tujuan awal harus ditetapkan dan siapkan pertanyaan.
– Akses untuk wawancara/sekedar mengamati.
- Field Study
– Membangun hubungan dengan manajaer dan pengguna
– Ikuti petunjuk yang muncul dari setiap kunjungan
– Amati pengguna wawancara di tmpt kerja mereka dan kumpulkan data kuantitatif /kualitatif /subjektif/objektifnya.
- Analysis
– Kompilasi data yang dikumpulkan dalam numeric ,tekstual,dan database multimedia.
– Menghitung data dan mengkompilasi statistic
– Mengurangi dan mengintepretasikan data
– Perbaikan tujuan dan proses yang digunakan.
- Reporting
– Pertimbangkan beberapa pengguna dan tujuan
– Siapkan laporan dan menyajikan hasil temuan.
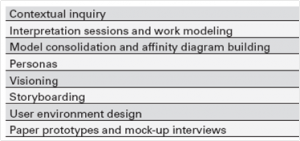
Participatory Design
Controversial
Terdapat banyak user yang dilibatkan dalam melakukan desain. Hal ini memunculkan beberapa advantages dan disadvantages
(+) informasi yang akurat mengenai tugas/ task
(+) banyak kesempatan bagi user untuk mengambil keputusan dalam desain
(+)Potensi peningkatan penerimaan pengguna sistem akhir
(-) lebih mahal
(-) menambah waktu implementasi
(-) terjadinya silang pendapat
(-)memperburuk konflik kepribadian antara anggota tim desain dan pengguna
Scenario Development
Day-in-the-life scenarios:
– Mengerti cirri cirri apa yang terjadi ketika pengguna melakukan tugas2.
– Dapat bertindak sebagai bentuk walkthrough
– Dapat digunakan sebagai dasar untuk rekaman video
– Alat yang berguna:
- Tabel komunitas pengguna diaqtas,tugas tugas yang tercantum.
- Tabel urutan tugas
- Flowchart atau diagram transisi.
Social Impact Statement for
Early Design Review
Jelaskan sistem baru dan manfaatnya
• Sampaikan tujuan tingkat tinggi dari sistem yang baru.
• Identifikasi stakeholder.
• Mengidentifikasi manfaat tertentu
perhatikian kekhawatiran dan hambatan yang mungkin terjadi
• Mengantisipasi perubahan dalam fungsi pekerjaan dan PHK potensial.
• perhatikan keamanan dan masalah privasi.
• Hindari potensi bias.
Garis proses pembangunan
• Hadir dan jadwal proyek diperkirakan.
• Mengusulkan proses untuk membuat keputusan.
• Diskusikan harapan tentang bagaimana para pemangku kepentingan akan dilibatkan.
www.binus.ac.id